Please be aware, we've recently updated the CustomerHub layout so this video is a little out of date. We'll be releasing an update within a week or so with updated content and videos.
Inside of the video and documents any reference to the 'custom fields' menu is now 'profile builder'
Adding a date of birth field to your customer account page is easy with CustomerHubs built in Custom Fields plugin.
Below is a full video tutorial on how to create a birthday field as well as coupon code and gender fields. This video also demonstrates how to add these to your customer account page and where they can be viewed on the Shopify platform:
Below is a written guide with screen shots on how to add a birthday field to your customer account page:
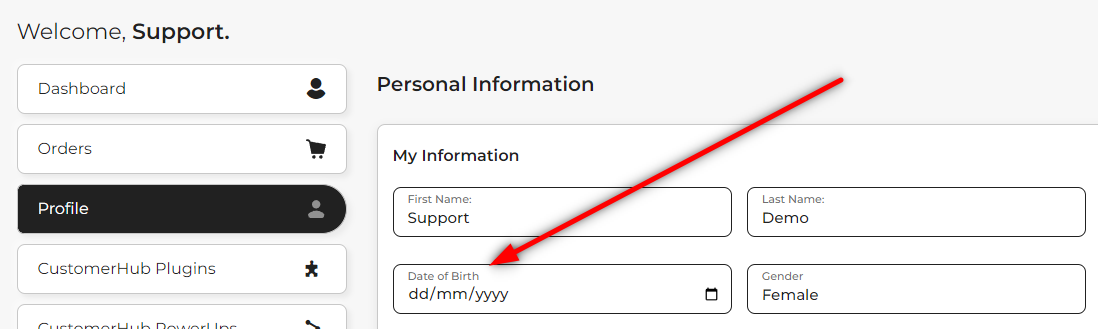
Before we add the new field, lets just have a look at where your customers will be able to view and update the new date of birth field. Below you'll see an example of Profile tab with the newly added date of birth field:
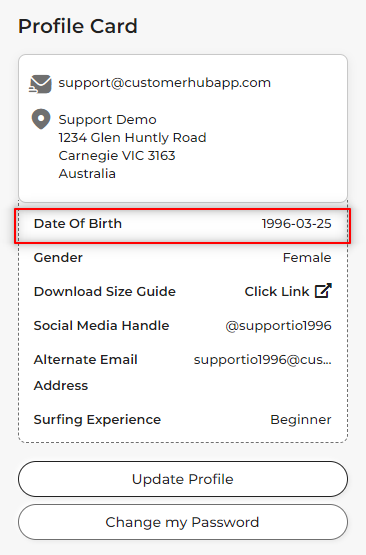
You're also able to add the date of birth field to the Profile Card:
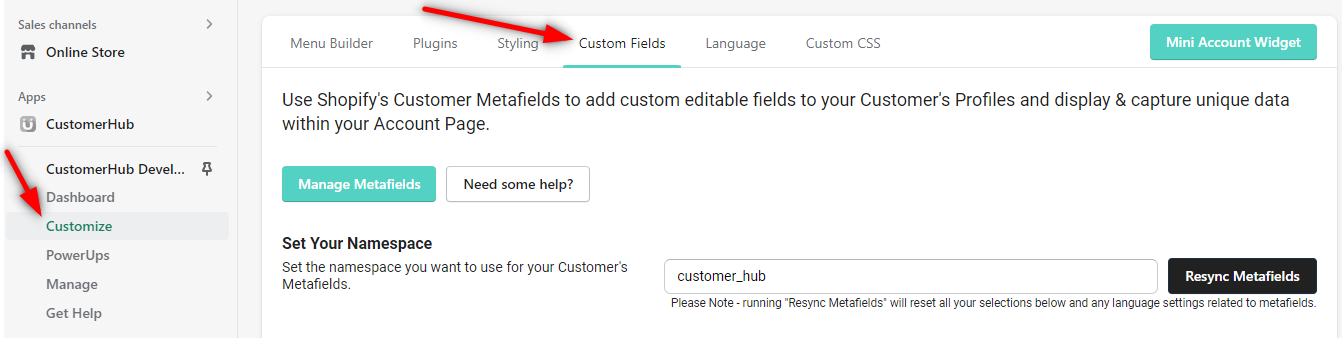
1: To create and add the field to your account, open the 'customize' tab and select 'Custom Field':
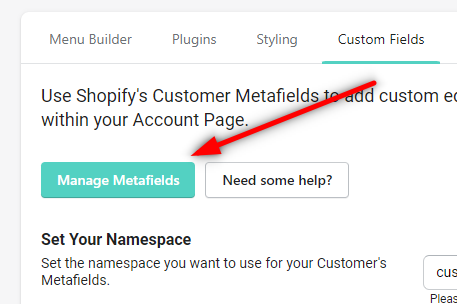
2: Select 'Manage Metafields':
3: You'll be taken to the 'Custom Data' section of the Shopify settings area. From here, we can create metafields. Let's go ahead and create the birthday field. Select 'Add Definition':

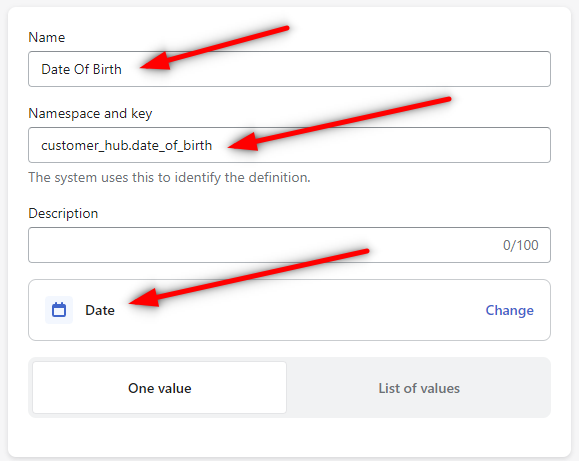
You'll now see the below window:
4: Enter in the name 'Date of Birth' (or any variation you'd prefer). For the namespace, enter customer_hub. The key will automatically be filled. And select type, Date. Once done, hit Save:
Now that the metafield has been created, it's time to add it to your customer account.
5: Head back over to 'Customize' and select 'Custom Fields'. Hit the Resync Metafields button:
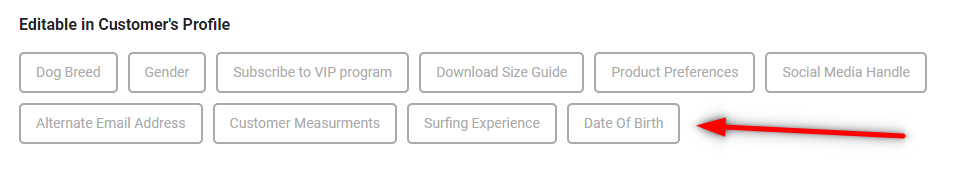
and you'll see the newly create Date of Birth field ready to be toggled on in different locations of the customer account page: